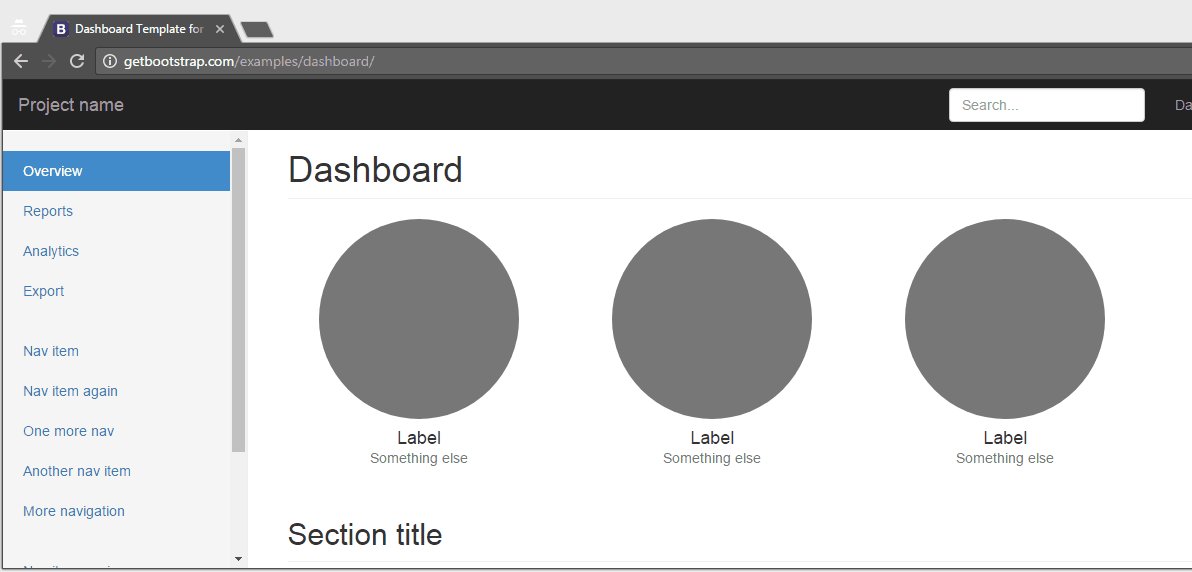
![toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org](https://www.drupal.org/files/issues/fixed-the-navbar.png)
toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org

Psychometric functions measured with gap position fixed at the temporal... | Download Scientific Diagram
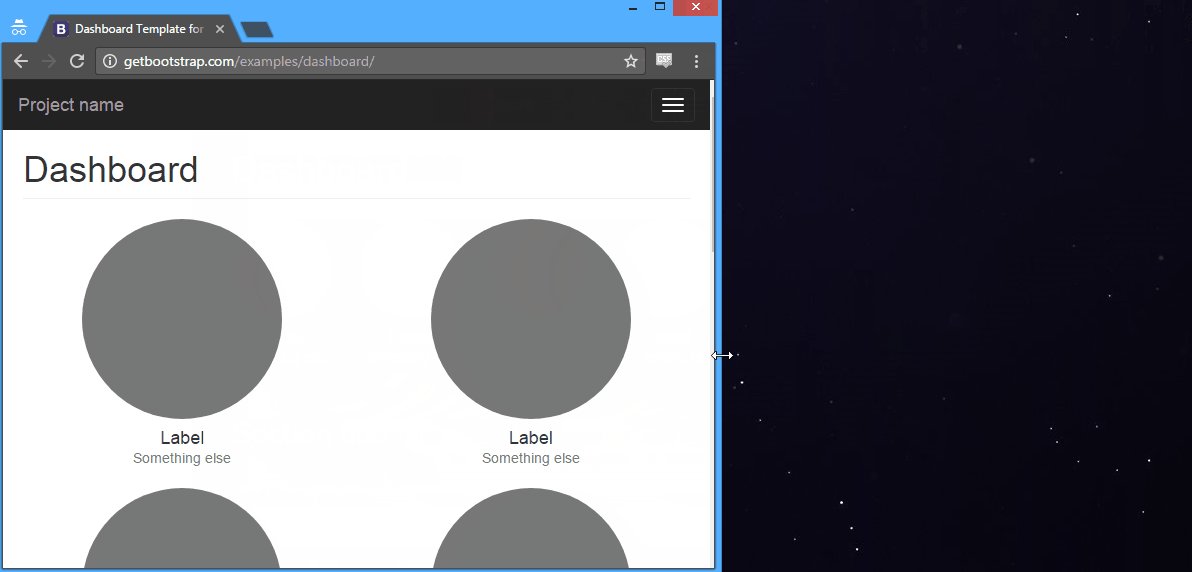
![toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org](https://www.drupal.org/files/issues/iphone-6s.jpg)
toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org
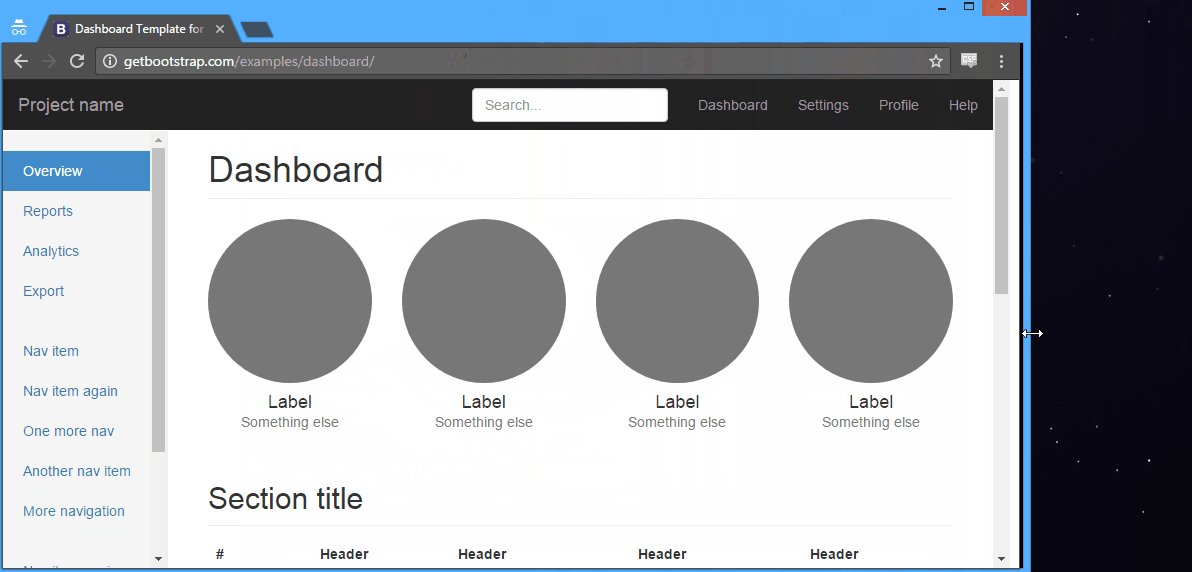
![toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org](https://www.drupal.org/files/issues/before-iphone6s-scrolled-down.jpg)
toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org
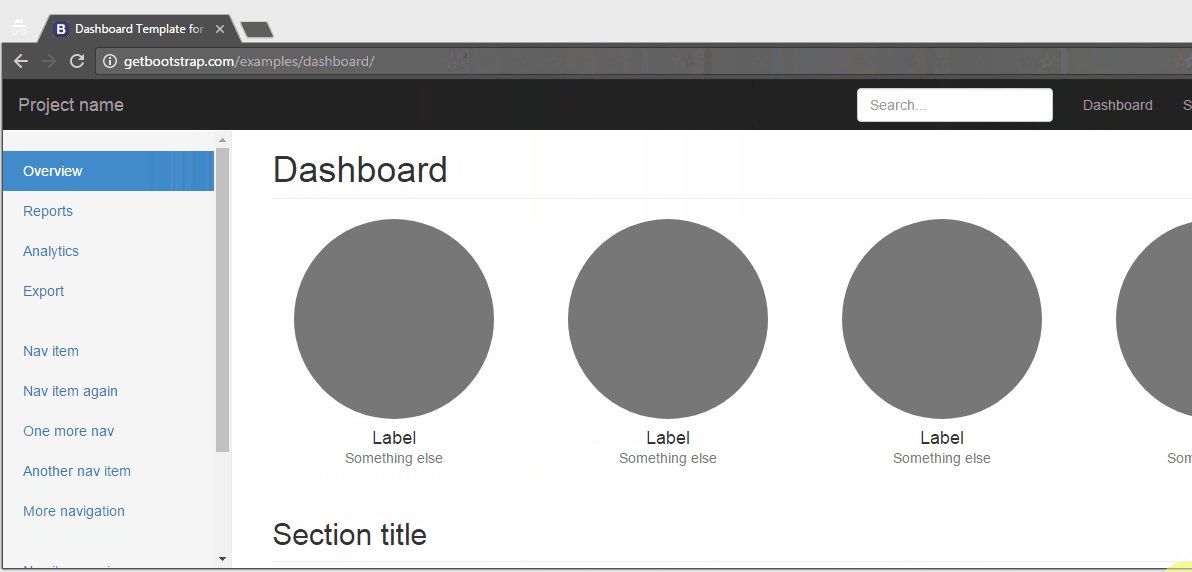
![toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org](https://www.drupal.org/files/issues/before-iphone6s-top-of-page.jpg)